'DesignDrop' provides subscription-based design solutions for businesses. Their services include branding, packaging, web, app, and motion graphics. The client approached us to add animations on their website for a more interactive mobile experience.
The client asked us to add animations to two key buttons on their website, making them follow the user as they scroll on mobile.
This would keep the buttons visible at the bottom of the screen for easier access. We used JavaScript to create smooth animations, ensuring the buttons stayed in place while the user scrolled down. The animation was subtle and didn't disrupt the overall site design, providing a smooth experience.
The feature was tested across various mobile devices to ensure compatibility and performance. Our team focused on optimizing the buttons for different screen sizes, ensuring consistency for all users. This enhancement helped our client provide a better UI experience to mobile users, making the site more intuitive and accessible.
JavaScript JS, CSS

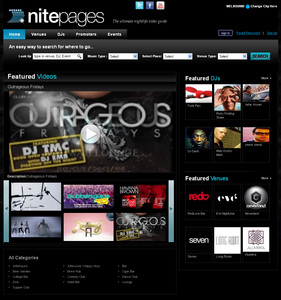
Website for Entertainment 'nitepages' Using PHP – DJ & Venues Listings
View Details
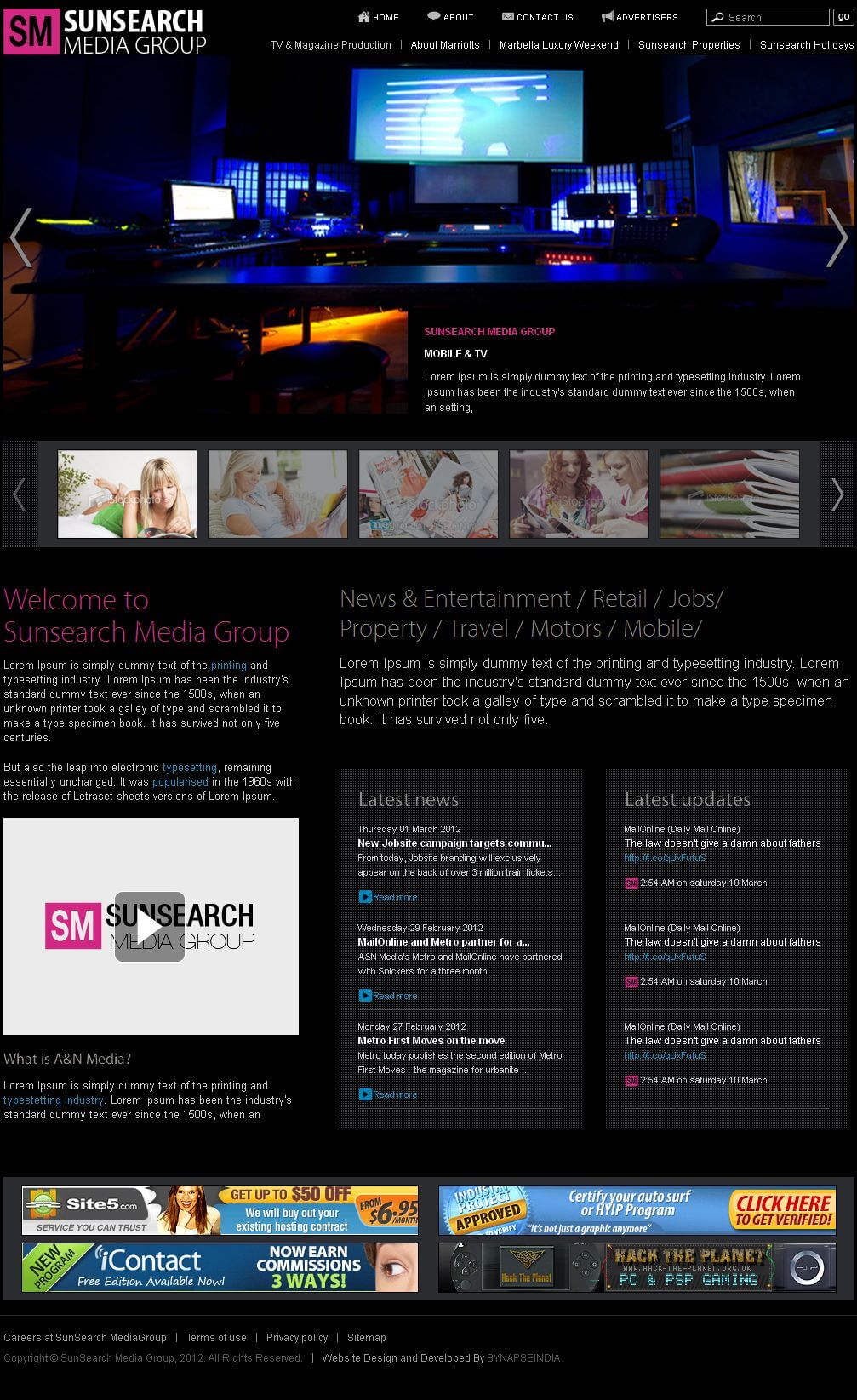
Website for Media 'Sun Search' in Wordpress - Search Portal
View Details
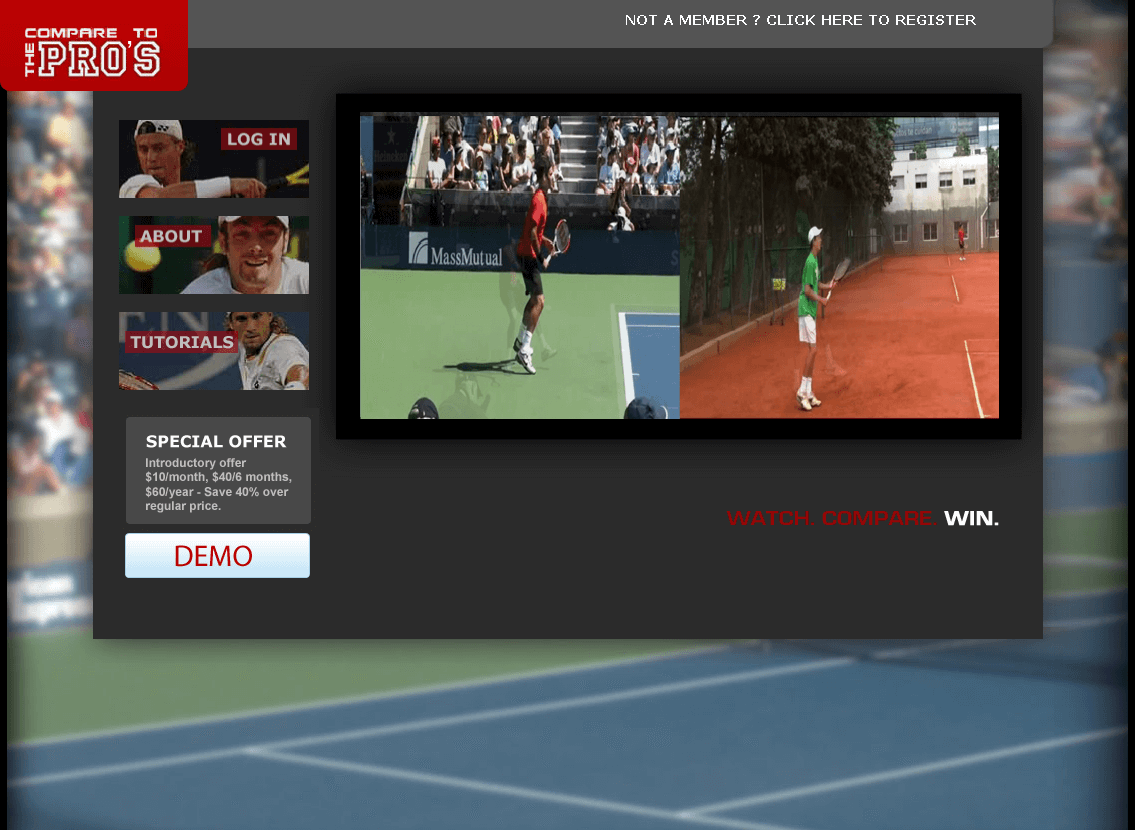
Website for Video Sharing Platform 'Compare to the Pros' Using PHP
View Details
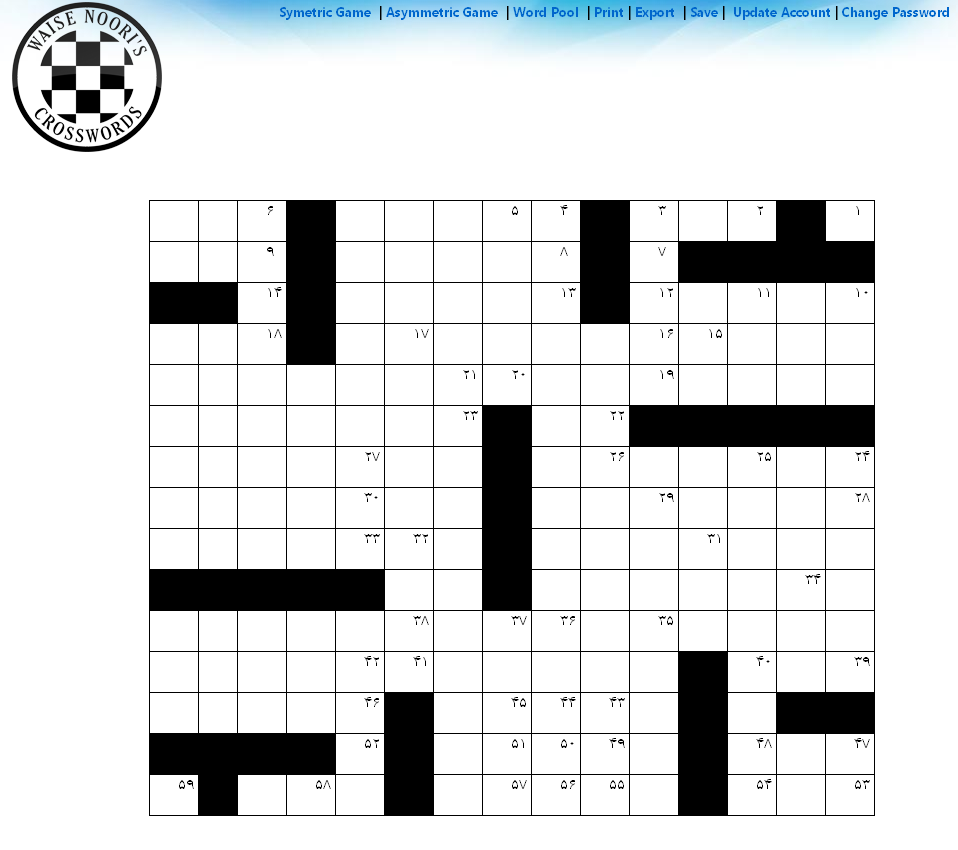
Website for Media 'Waisecross Words' Using Dot Net - Puzzle Games
View Details
