PHP Website for Healthcare Industry 'What
Food Why'
Client Brief
The client told us to design and develop a website for him, through which he can tell his audiences about the perfect food and a healthy dietary system. In addition to that he also wanted to us to develop a mobile app for him, which will run on more than one platform including iPhone, iPad, BlackBerry and Android.
Our Endeavor
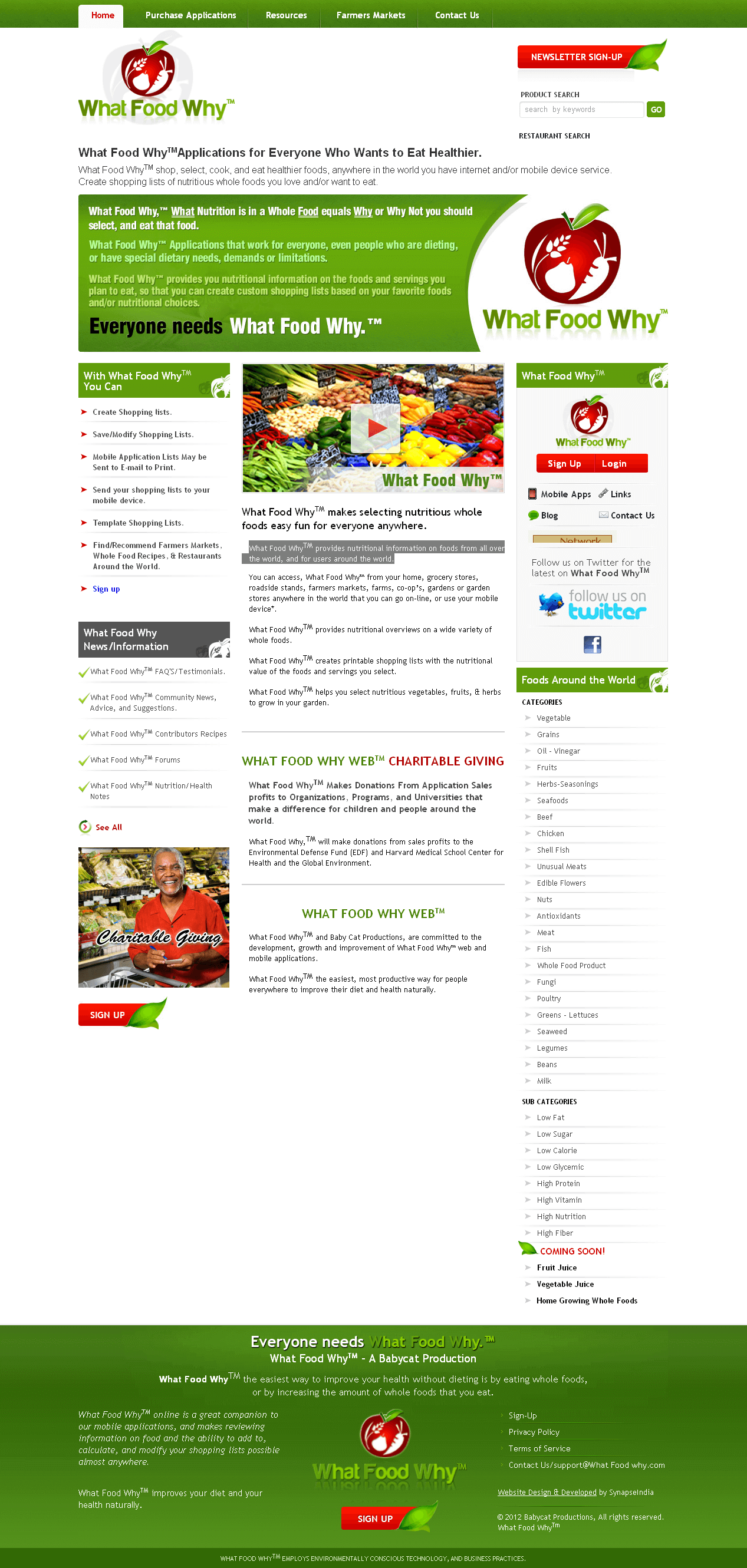
We had to start from the scratch to give the project a perfect shape and to help it to reach success. What Food Why (www.whatfoodwhy.com) provides nutritional information on foods from all over the world, and for users around the world. This was a complete project where we are supposed to build whole website as well as a corresponding mobile app for it.
Design of What Food Why:
As mentioned, there is a website as well as a mobile app; so we will try and discuss the both here in details. On the designing front, we have designed the mockups of the websites, including the home page and inside page templates. And for the mobile app we have designed the application icons, splash screen and the inside screens. After we got the client approval on the design, we have converted these pages in to the div based HTML and forward them for development processes.
Website Frontend:
The clean yet robust fronted of What Food Why proffers an eye-catchy look and feel where the end users can navigate through all the pages including About Us, Terms & Conditions and FAQ etc. Users can search for the products, sellers, recipe or any other content; while they can also view the list of products, sort and arrange the list with the thumbnail image and can also view short descriptions of the product to get an idea about them.
Product details pages come with the images and text descriptions of each product, which also carry info including his contact details. Users can a view list of recommend books and each book in the list also carries a link to Amazon.com to buy them online. The article and blog sections are also accessible by the end users and they can post a comment on them and can also mail them to a friend.
There is a recipe section, where users will find healthy recipes posted by the admin; while a user can also post his/her own recipe in this section. The feedback section comes with a form, where the users can post their feedbacks about the site or any of its products or services.
Website Admin Section:
The admin section of the site is hidden from the end user and the admin needs to log into the section using the credentials. The static pages of the website can be managed from the backend; where the admin can manage the content, product list and product categories including their images from the panel. The admin has the power to delete the user comments on various posts like blogs, articles, recipes and videos.
App Frontend:
The frontend section of the app allows users to view the list of food items and to navigate through them. They will also be able to search products by keywords or word portions within the indexed parameters. To make the searching a lot easier, we have implemented search parameters like:
- Alphabetical
- Lowest to Highest Calories
- Lowest to Highest Carbohydrate Listing
- Glycemic Index Lowest to Highest
- Highest to Lowest Vitamin
- Highest to Lowest Fiber
- Highest to Lowest Mineral
- Highest Antioxidants
- Overall
- By Antioxidant Type
- Highest to Lowest Protein
- Foods by Genus
- Foods by Type (such as vegetable, herb, spice, fruit, meat, seafood, grain)
The app allows the users to make their own diet list, by clicking on the food item list available on the app. Managing (add/edit/delete) the list is also an easy task, while they can also send the list through mails to their friends. Users can calculate the total nutrition of the all whole food items selected for the users current working list.
App Backend:
The admin can manage all pages/indexes/viewable information and can correct/modify/add or delete the information, indexes and pages for the application. Web services would be used to fetch the data from the web database. When any data or page additions or changes are performed by the administrator, the server side contains the ability to convert data from .docx pages to XML pages and shall perform this conversion for the application users. The administrator will be able to view all lists, indexes, and items available to the application; and he has the ability to convert all docx (pages/files) to xml by using web services.
Administrator will be able to add/edit item image, details, and special details: Calories, Carbohydrate, Glycemic, Vitamin, Fiber, Mineral, Antioxidants, Overall, Antioxidant type, Protein, Genus, Type (such as Vegetable, Herb, Spice, Fruit, Meat, Seafood and Grain. The admin will be able to update database status so information about updates will appear on all of the user applications/via their type of mobile devices.
Technology/Platform
Android, iPhone & iPad, PHP, My SQL, Wordpress
Industry:
Medical & Healthcare